Facebookでシェア数を倍増させるOGP画像の最適サイズ

FacebookなどのSNSでシェアしてもらう際に、ウェブページ内に組み込まれているOGPの情報が不可欠になっています。適切なOGP情報を持っているウェブページは、魅力的な文章や写真でシェアされる確率が高くなります。
せっかく良い記事なに、シェアしてもらいたいページにOGP設定がなかったり、設定が適切でなかったりすると意図しない表示になってしまい、シェアしてもらえなくなったり、シェアされても効果が薄れたりする可能性もあります。
今回は、特にFacebookでシェアされる事を意識したOGP画像の適切なサイズについて解説します。
そもそもOGPって何?
OGPとは、Open Graph Protocolの略で、FacebookやTwitter、Google+などのSNSでウェブサイトのページをシェアする際にURLを入力しただけで、そのページのタイトル、概要、画像が自動的に表示される仕組みのことです。シェアする人の入力する手間が省けます。
HTMLソース内に以下のようなOGPの記述を追加します。
<meta property=”og:title” content=”ここにタイトル” />
<meta property=”og:type” content=”ここにタイプ” />
<meta property=”og:url” content=”ここにページのURL” />
<meta property=”og:image” content=”ここにアイキャッチ画像のURL” />
<meta property=”og:site_name” content=”ここにサイト名” />
<meta property=”og:description” content=”ここにページのディスクリプション” />
FacebookのOGP画像を大きく表示させる方法
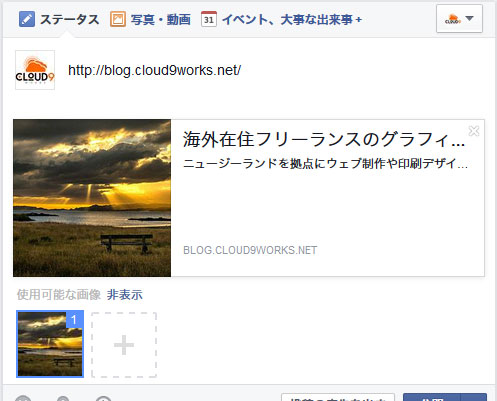
Facebookでページをシェアする場合、横長の大きな画像、正方形の小さめの画像、そして画像なしの3種類ありますが、やはり目立たせて拡散してもらいたい場合は、一番大きな横長画像が理想的です。
Facebookでその横長画像で表示させるにはOGP画像の推奨サイズが1200×630ピクセルとなっていて最低でも600×315ピクセル必要になります。それよりも小さいサイズだと、正方形の小さめのサムネールになってしまいます。
横長画像の場合

正方形のサムネールの場合

やはり横長画像の方が圧倒的にインパクトありますよね?でも、1200×630ピクセルってっ結構大きくて意外とファイルサイズも気になるところです。
高解像度のスマホで見た時に、小さいサイズの画像だとぼんやりした感じになってしまいますので、やはり1200×630ピクセルのOGP画像を用意した方が良いでしょう。
Facebook用のOGP画像は縦横比率を1.91:1に保つ
OGP画像のサイズが1200×630ピクセル以上あっても、縦横の比率がその比率ではない場合、意図しないところでトリミングされてしまうので、1200×630ピクセルの比率1.91:1で画像を用意しましょう。
OGP画像シミュレータで確認するのが便利!
以下のサイトで画像をドラッグ&ドロップすると、OGP画像がどう表示されるか簡単にシュミレーションができます。